Wednesday, 24 April 2013
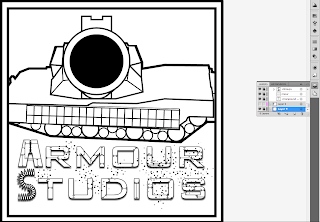
The Developer Logo
To make the logo of the developer i first took this screen shot of a tank in-game
I then imported it into Illustrator and then outlined it with the pen tool. I then outlined the turret and the composite armour and some of the other details. After outlining the major parts i then deleted the screenshot and just worked on adding details with the line tool, pen tool and shape tool. I only gave it minor details because as its a logo you don't want to much detail on it. I made the barrel bigger to make it seem like its closer to the camera and make the tank more intimidating.
After finishing the tank i added the text. The text was made from the same font as the game's title but i made the A and the S myself using the pen tool. I then went over the text adding lines and dots that i added using the line tool and the brush tool to make the text look like its made of armour.
I made it look like there was dirt over the text by creating lots of dots with the brush tool set to 3pt round then changed the sizes to make them vary. I made a small patch of these then turned them into a symbol and stamped them around the text with the symbol sprayer tool. I then varied the rotation of them with the symbol spinner tool and the positioning of them with the symbol shifter tool.
I finally made a border by creating a large white square and a slightly smaller black square with the square shape tool, selecting both of them and clicking the subtract button on the pathfinder.
Monday, 22 April 2013
The back of the cover
After studying some other games' cover art i made my own art for the back of the cover.
To make the metallic looking borders i first made a square with the rectangular marquee tool then filled this square with a varied gradient to make a metallic look. I added some nodes to the gradient on the gradient tool and set them to a variety of greys, whites and blacks to make a shiny metallic look. I then selected the all the pixels on that layer by CTRL + Clicking on the layer's thumbnail then transforming the selection, reducing the scale by holding ALT + Shift then re-sizing it down to the size of the inside of the border. I then used the polygonal lasso tool to make the patterns on the corners by holding ALT then drawing the pattern while holding Shift to keep the lines at 45 degree angles. I then added bevel effects to it in the effects options and set the technique to Chisel Hard to make it look like metal, the depth to 184% and the size to 2px. I then set the shading angle to -37 degrees and the altitude to 37 degrees. I ticked anti aliased to increase the quality of the shading and then set the highlight and shadow modes to normal because they weren't showing up properly. I also set the opacity to 100% to make the shading sharper. Finally i added white radial gradients make light flares to make the metal look shiny.
After making the borders i then got 2 screens shots of a similar game and then re-sized and masked them into the borders. One of the screenshots i took myself in-game and the other one i got from this site:
http://86bb71d19d3bcb79effc-d9e6924a0395cb1b5b9f03b7640d26eb.r91.cf1.rackcdn.com/wp-content/uploads/2008/01/supreme-commander-forged-alliance-screenshot-big.jpg
I then added a blue tint using the hue and saturation adjustment layers then setting them to only affect the layer below them, setting them to colourize and then playing with the sliders till i got a result i was happy with.
I then added blue radial gradients to the sides of the screenshot borders to make it look like its a hologram or is being lit and then set them to overlay. To add to the holographic/digital look I added blue glowing lines by getting a guide, setting the brush to about 3px then clicking on one point of the guide, holding shift, then clicking on another point further down. I then duplicated this line further down the image by selecting them, holding alt, then dragging it down a few pixels then duplicating those two lines and repeating this until i had enough lines to cover the size of the screenshot. I then added blue glow effects to the lines in the effects options then set the blend mode to Vivid light to make the glow more colourful and the size to 5px.
To make the text box in the middle i made a rounded square vector shape then selected the path and applied a blue stroke to the outside of the selection of about 8-10px then applied a blue glow of 27px to the layer. Then gave it a black background with the rectangular marquee tool and wrote the text with the text tool then applied glow the text of 9px then duplicated the main body of the text, rasterized the duplicate, then masked out most of the words except a few of them. I then set opacity to 46% to make the text have a backdrop in some areas to enhance the holographic look. I then duplicated the 'THIS IS THE LAST WAR' then applied a wind effect from the filter menu. I set it to blast and then also applied a wave effect and played around with the settings so the text looked distorted then set the opacity of this layer to 46%. I then duplicated the main body and rasterized it and hid the original. I selected parts of it with the rectangular marquee tool and moved them along by about 2px and then converted some text into binary, made a new text layer with the binary on it, applied the same glow effects as the previous text to it, reduced the opacity to 18% and then placed the layer behind the other text.
Finally i tried to create a rubber texture similar to the on below but more of a silicone material.
I started off with a dark grey/black colour for the ribbing and a lighter grey for the crevices. I created these with the rectangular marquee and filling the selection. I then added some outlines for the edges of the ribbing and made them a lighter grey for the side of the lighting then a darker browner colour for the opposite side. I did this by selecting the ribbing with the magic wand tool then applying stroke to selection. I did this on two layers then removed the the light shaded side on the second one, then applied a black glow of 10px with the spread set at 18% and the blending mode set to normal to make add shading to the crevices. I then went over the ribbing three times with the brush tool set to dissolve with the flow set to 1% to add lots of pixels and then added motion blur of about 53% degrees to it to make fibers I then added Gaussian blur to help it blend in a bit better then set the opacity to 94%. I then added a faint white radial gradient to each bit of ribbing to emulate light reflecting off of the surface. To do this i made a large radial gradient then flattened it down by transforming it and rotated it till it fit the ribbing. After adding this to all of the ribbing i set the opacity to 6% to make the lighting subtle. I then masked the whole rubber texture to the area i needed it and then added the text.
To make the metallic looking borders i first made a square with the rectangular marquee tool then filled this square with a varied gradient to make a metallic look. I added some nodes to the gradient on the gradient tool and set them to a variety of greys, whites and blacks to make a shiny metallic look. I then selected the all the pixels on that layer by CTRL + Clicking on the layer's thumbnail then transforming the selection, reducing the scale by holding ALT + Shift then re-sizing it down to the size of the inside of the border. I then used the polygonal lasso tool to make the patterns on the corners by holding ALT then drawing the pattern while holding Shift to keep the lines at 45 degree angles. I then added bevel effects to it in the effects options and set the technique to Chisel Hard to make it look like metal, the depth to 184% and the size to 2px. I then set the shading angle to -37 degrees and the altitude to 37 degrees. I ticked anti aliased to increase the quality of the shading and then set the highlight and shadow modes to normal because they weren't showing up properly. I also set the opacity to 100% to make the shading sharper. Finally i added white radial gradients make light flares to make the metal look shiny.
After making the borders i then got 2 screens shots of a similar game and then re-sized and masked them into the borders. One of the screenshots i took myself in-game and the other one i got from this site:
http://86bb71d19d3bcb79effc-d9e6924a0395cb1b5b9f03b7640d26eb.r91.cf1.rackcdn.com/wp-content/uploads/2008/01/supreme-commander-forged-alliance-screenshot-big.jpg
I then added a blue tint using the hue and saturation adjustment layers then setting them to only affect the layer below them, setting them to colourize and then playing with the sliders till i got a result i was happy with.
I then added blue radial gradients to the sides of the screenshot borders to make it look like its a hologram or is being lit and then set them to overlay. To add to the holographic/digital look I added blue glowing lines by getting a guide, setting the brush to about 3px then clicking on one point of the guide, holding shift, then clicking on another point further down. I then duplicated this line further down the image by selecting them, holding alt, then dragging it down a few pixels then duplicating those two lines and repeating this until i had enough lines to cover the size of the screenshot. I then added blue glow effects to the lines in the effects options then set the blend mode to Vivid light to make the glow more colourful and the size to 5px.
To make the text box in the middle i made a rounded square vector shape then selected the path and applied a blue stroke to the outside of the selection of about 8-10px then applied a blue glow of 27px to the layer. Then gave it a black background with the rectangular marquee tool and wrote the text with the text tool then applied glow the text of 9px then duplicated the main body of the text, rasterized the duplicate, then masked out most of the words except a few of them. I then set opacity to 46% to make the text have a backdrop in some areas to enhance the holographic look. I then duplicated the 'THIS IS THE LAST WAR' then applied a wind effect from the filter menu. I set it to blast and then also applied a wave effect and played around with the settings so the text looked distorted then set the opacity of this layer to 46%. I then duplicated the main body and rasterized it and hid the original. I selected parts of it with the rectangular marquee tool and moved them along by about 2px and then converted some text into binary, made a new text layer with the binary on it, applied the same glow effects as the previous text to it, reduced the opacity to 18% and then placed the layer behind the other text.
Finally i tried to create a rubber texture similar to the on below but more of a silicone material.
I started off with a dark grey/black colour for the ribbing and a lighter grey for the crevices. I created these with the rectangular marquee and filling the selection. I then added some outlines for the edges of the ribbing and made them a lighter grey for the side of the lighting then a darker browner colour for the opposite side. I did this by selecting the ribbing with the magic wand tool then applying stroke to selection. I did this on two layers then removed the the light shaded side on the second one, then applied a black glow of 10px with the spread set at 18% and the blending mode set to normal to make add shading to the crevices. I then went over the ribbing three times with the brush tool set to dissolve with the flow set to 1% to add lots of pixels and then added motion blur of about 53% degrees to it to make fibers I then added Gaussian blur to help it blend in a bit better then set the opacity to 94%. I then added a faint white radial gradient to each bit of ribbing to emulate light reflecting off of the surface. To do this i made a large radial gradient then flattened it down by transforming it and rotated it till it fit the ribbing. After adding this to all of the ribbing i set the opacity to 6% to make the lighting subtle. I then masked the whole rubber texture to the area i needed it and then added the text.
Tuesday, 16 April 2013
(Just about) Finished Trailer
I have gotten my trailer to a point where it can be considered finished. I may add some extra bits later on but here is what i have so far.
The changes i made from last time are:
The changes i made from last time are:
- Added blue lens flare to the first scene and modified the lens flare in the second scene to be blue
- Added a glitch effect to the first scene
- Changed the font for 'IT'S COMING' to the font of the title
- Added more glitch effects to the title as well as a background
- Added the release date, developer and publisher after the title
To add lens flare I added a solid layer in After Effects then added the lens flare effect with a colour balance effect and turned the blue shadows and midtones up to 100. I then added a Change to Colour effect to change the brown/orange colours to blue. I then added camera lens blur and set the radius to 2 to soften the lens flare so it looked more realistic.
I tried using the tracker to track part of the clip. This didn't work because there was no point on the screen that stayed looking the same the whole way through so the tracking points kept coming out of place. So i ended up having to manually move the lens flare for each frame.
After adding the motion to the lens flare i then added a motion blur effect by adding directional blur to the layer. I then went through and set keyframes at the start and end of each large movement then set the blur amount according to the speed of the motion.
I then added a glitch effect when explosions happened and the camera shook. To do this i added fractal noise to a new solid layer then set the blend mode to screen. I set the fractal type to turbulent smooth and the noise type to block. Then created 2 keyframes, one at the start and one at the end. I then set the keyframe at the start to 0x and the one at the end to 25x. This made the fractal evolve over time and made the scene look glitchy. I then added a gaussian blur to make the glitch later in the scene look smoother, since the camera shake wasn't as harsh i made the glitchyness less harsh. I adjusted the length of this layer to as long as in needed to be then added keyframes for the opacity to make the glitch appear when it is need as well as keyframes to the gaussian blur strength ramping to 100 after the initial explosion and then set it to 30 for the following explosions.
For the second scene i increased the brightness slightly and then copied the colour changing effects over from the previous lens flare to make it blue.
For the glitchy title I generated multiple title layers in photoshop at different distorted states by getting the original title then applying a wind effect from the filters, then mezzotint set to long lines then finally adding a wave effect. I then repeated this many times to get a lot of titles in different states by playing with the settings of the wave effect. I then imported the photoshop file into after effects then took the layers i wanted and put them onto the timeline, each for a few frames to make the animation. I then went over and added some horizontal Gaussian Blur each layer and set the blur to 10, this made them look smoother.
I then made another layer in photoshop of the release date, publisher and developer using the text tool. I then looked at the valve logo and replicated it using the text tool and rectangular marquee tool. After making this i then repeated the process for the title again to get the distorted/glitchy look i wanted.
After this i then added a solid layer and then added a fractal noise effect then set the noise type to linear and the fractal type to turbulent basic i also set the contrast to 120 i also then added a keyframe at the start and end of the title then set the evolution at the end of the title to 5 so it would evolve over time. I then reduced the opacity of this effect to 30%, then added a colour balance effect to make it blue. I set the red midtones and hilights to -100 as well as the green midtones to -60 and the green hilights to -50. I then added this clip between the title and the fractal and set the blend mode to screen.
I then got the following clip of dust from youtube.
Then set the clip blending mode to screen and added Gaussian blur set to 2.0 as well as a colour balance with the midtone red balance set to -100, midtone green balance set to -46 and the hilight red balance set to -7.
Then i added 2 solid layers of particle playground effects and played with the properties until the particles looked like slow moving slow or dust. I added Gaussian blur to both layers and set one of them 28.2 and the other to 100. This made the particles look like they were at different distances from the camera.
After all the effects had been added i exported what i had to an MP4 format then imported it into adobe premier on its own sequence. I then copied the 'It's coming' title from the old sequence, put it over the top of the one in the imported footage, cut out the old title with the razor tool, then edited the title i got from the old sequence so it had the same font as everything else and exported it.
I then added a glitch effect when explosions happened and the camera shook. To do this i added fractal noise to a new solid layer then set the blend mode to screen. I set the fractal type to turbulent smooth and the noise type to block. Then created 2 keyframes, one at the start and one at the end. I then set the keyframe at the start to 0x and the one at the end to 25x. This made the fractal evolve over time and made the scene look glitchy. I then added a gaussian blur to make the glitch later in the scene look smoother, since the camera shake wasn't as harsh i made the glitchyness less harsh. I adjusted the length of this layer to as long as in needed to be then added keyframes for the opacity to make the glitch appear when it is need as well as keyframes to the gaussian blur strength ramping to 100 after the initial explosion and then set it to 30 for the following explosions.
For the second scene i increased the brightness slightly and then copied the colour changing effects over from the previous lens flare to make it blue.
For the glitchy title I generated multiple title layers in photoshop at different distorted states by getting the original title then applying a wind effect from the filters, then mezzotint set to long lines then finally adding a wave effect. I then repeated this many times to get a lot of titles in different states by playing with the settings of the wave effect. I then imported the photoshop file into after effects then took the layers i wanted and put them onto the timeline, each for a few frames to make the animation. I then went over and added some horizontal Gaussian Blur each layer and set the blur to 10, this made them look smoother.
I then made another layer in photoshop of the release date, publisher and developer using the text tool. I then looked at the valve logo and replicated it using the text tool and rectangular marquee tool. After making this i then repeated the process for the title again to get the distorted/glitchy look i wanted.
After this i then added a solid layer and then added a fractal noise effect then set the noise type to linear and the fractal type to turbulent basic i also set the contrast to 120 i also then added a keyframe at the start and end of the title then set the evolution at the end of the title to 5 so it would evolve over time. I then reduced the opacity of this effect to 30%, then added a colour balance effect to make it blue. I set the red midtones and hilights to -100 as well as the green midtones to -60 and the green hilights to -50. I then added this clip between the title and the fractal and set the blend mode to screen.
I then got the following clip of dust from youtube.
Then set the clip blending mode to screen and added Gaussian blur set to 2.0 as well as a colour balance with the midtone red balance set to -100, midtone green balance set to -46 and the hilight red balance set to -7.
Then i added 2 solid layers of particle playground effects and played with the properties until the particles looked like slow moving slow or dust. I added Gaussian blur to both layers and set one of them 28.2 and the other to 100. This made the particles look like they were at different distances from the camera.
After all the effects had been added i exported what i had to an MP4 format then imported it into adobe premier on its own sequence. I then copied the 'It's coming' title from the old sequence, put it over the top of the one in the imported footage, cut out the old title with the razor tool, then edited the title i got from the old sequence so it had the same font as everything else and exported it.
Subscribe to:
Comments (Atom)